この機能はLayOut2013の中で作成されたあらゆる形状をパターンで塗りつぶすことができます。 LayOut2013は豊富なパターンライブラリーを備えていますが、さらに自分でパターンを作成し追加することも可能です。ここではその手法を解説します。
【基本編】
パターンはタイル状に貼られたイメージで構成されています。Layout2013では、あらゆる形状に対して、タイル状に貼られたイメージよるパターンで塗りつぶすことができます。
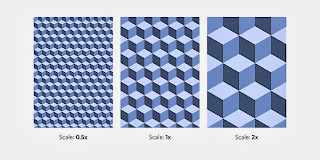
LayOut2013のパターン。それぞれのパターンはシームレスなイメージタイルから構成されています。
LayOut2013のパターンイメージは特に珍しいものではなくJPG・TIF・GIFあるいはPNGファイルなどの一般的な画像データです。LayOut2013に実装されているパターンイメージは全てPNGファイルの非圧縮でアルファ透過が設定されています。
カスタムパターンを作成する際も、パターンイメージは同様の設定でのPNGファイルで作成するのがお勧めです。
LayOut2013にパターンを追加する場合は「パターンの塗りつぶし」ダイアログボックスのプルダウンメニューから「カスタムパターンをインポート」を選択して、追加するパターンの画像ファイルを選択することができます。
例えば1200 pixel × 600 pixelの画像の場合、この画像が300pixel/inchで保存されれば、その物理的なサイズは4inch×2inchになります。それが100pixel/inchで保存されれば、その物理的なサイズは12inch x 6inchになります。当然の事ですが解像度が高いほど物理的なイメージサイズは小さくなります。
例:単純な幾何学的なパターン
このパターンは平行四辺形、あるいは見方によっては正六面体(すなわち立方体)から構成されています。
上図の様なパターンイメージを作成してみましょう。このようなパターンは、以下の様な3つの構成を備えていれば簡単に作成できます。
- 基本パターンは一種類のみ
1種類の「立方体」が繰り返されているだけのパターンです。他の要素はありません。 - 規則性があるパターンです
不規則性を表現する様な要素は含みません。 - このパターンには水平や垂直なエッジがありません
LayOut2013でこのような単純なパターンを作成するのに最も簡単な方法はSKetchUpからのコピー機能を利用することです。
(単純なパターンを組み合わせることはLayOut2013では最も基本的な作業です)
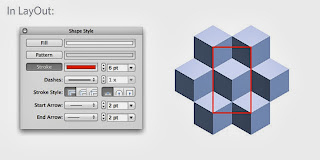
<Step2> 中心の1つの方形とその周りを選択する
方形をドローイングする際は別のレイヤにすることをお勧めします。その方が後からレイヤのON/OFFができるからです。さらに以下のように鮮やかな色で線をドローイングします。
(長方形の外側の線をドローイングします。)
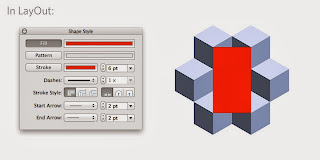
<Step3> ドローイングした外側の線を塗りつぶし、配置した長方形がみえなくなるようにする
この作業はPhotoshopなどのイメージエディタで編集がしやすいようにします。色は作成するパターンイメージには含まれない色を選択してください。
(上記、赤で塗りつぶした長方形は線なしで塗りつぶしのみです)
<Step4> ドローイングした外側の線を塗りつぶし、配置した方形がみえなくなるようにする
ページをコピーして中央の赤の長方形を削除します。
(コピーしたページの方に表示されている赤の長方形は削除します。)
<Step5> PDFにエクスポートする
このPDFには2つのページにある長方形ありのパターンイメージとなしのパタンイメージの両方がエクスポートされています。
(両方のページが含まれるPDF)
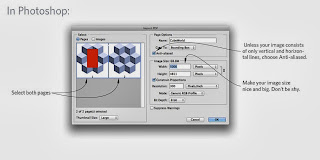
<Step6> PDFをPhotoshopで開く
Photoshopで開くと2つのページにあるイメージを別々にするか否かの選択をさせられます。イメージサイズを若干大き目に設定、たとえば5000ピクセルの幅とかです。
以下を参照して設定してください。
(別々のPhotoshopファイルが開きます)
<Step7> コピーとペーストを行う
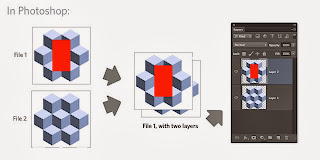
赤い長方形のあるファイルで 選択メニュー>すべて選択 を選びます。そして編集メニュー>コピーを選んでください。もう一方のファイルに対してペーストを行います。
もう一方のファイルをアクティブにして編集メニュー>特殊ペースト>同じ位置にペースト を選択します。 新しいレイヤが作成されてペーストされます。
(同じ位置にペーストは新しくレイヤを作成して同じ位置にペーストしてくれます)
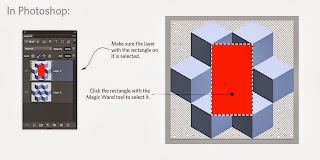
<Step8> 赤い長方形を選択する
赤い長方形の形状を含んだレイヤをカレントにします。赤い長方形を自動選択ツールで選択します。
(自動選択ツールを使って赤い長方形を選択します)
<Step9> 赤い長方形を切り抜く
イメージメニュー>切抜き を先約して赤い長方形を切り抜きます。選択メニュー>選択を解除 で終了です。
(これで必要なパターンだけが残りました)
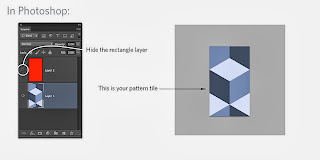
<Step10> 赤い長方形レイヤを非表示にする
赤い長方形のレイヤを非表示にすると必要なパターンだけが表示されます。この状態でPSDファイルに保存します。
(赤い長方形のレイヤを非表示にします。)
<Step11> ファイルサイズを変更する
イメージメニュー>画像解像度 を選択します。するとサイズダイアログが表示されます。
「画像の再サンプル」の箇所にチェックを入れて、プルダウンメニューから「バイリニア法」を選びます。 そして横幅に任意の数値を入力してOKで抜けます。
Note1:大きなサイズでパターンを作成するとLayOut2013でパターンを使用した際に、画像が荒く綺麗に見えないというような心配はなくなります。一方で大きすぎる画像データはマシンのメモリを使用する為に動作を鈍らせます。
Note2:以下のダイアログが表示された場合の画像サイズですが、デジタル画像処理にはマジックナンバーと呼ばれる数値があります。それらは、2(2、4、8、16、32、64、128、256、512など)の累乗です。
(画像のサイズ変更のダイアログボックス)
<Step12> 解像度を変更する
イメージメニュー>画像解像度 を選択するとサイズダイアログが表示されます。「画像の再サンプル」のチェックを外します。するとドキュメントサイズは変更できますがピクセル数の変更はできません。ここで実際にLayOut2013で画像を配置する際に必要な画像サイズを入力します。この数値は実際のLayOut2013でドローイングしたオブジェクトの大きさを考えて入力しましょう。
例えば、今見ているイメージの大きさでLayOut2013に表示したい場合にはオブジェクトの幅と同じ幅にします。半分の大きさで表したい場合には実際の幅の半分にします。入力したらOKで抜けます。
<Step13> PNGファイルに書き出す
冒頭に記載したようにPNGファイルは圧縮率が少なく、アルファ透過をサポートしているファイルフォーマットです。今回もPNGファイルにします。
<Step14> オリジナルイメージをLayOut2013に取り込む
LayOut2013に戻ります。「パターンの塗りつぶし」トレイを表示します。
(出てない場合にはウィンドウメニューで表示できます)
ドロップダウンメニューから「カスタムパターンをインポート」を選び、上記<Step13>で作成したPNGファイルを選択して開きます。作成したパターンはすべてのLayOut2013ドキュメントで使用できます。使用する場合には「カスタムコレクションを追加」で新しいオリジナルコレクションを作成して追加します。
これで新しいパターンが作成できます。
次回はいくつかの線を使ってランダムなイメージのパターンを作成します。
お楽しみに!!
投稿:Aidan Chopra, SketchUp エバンジェリスト
原文はこちら